The goal of every real estate web design is to make more business. As such, the site must be working in the favor of its owner 24/7/365, marketing the brand and capturing leads. Before you think about conversions though, any real estate website must be able to help the consumers in finding the property they need and want that is within their budget and in answering the questions in their mind. All of these must be apparent on the homepage.
Here are some of the features that should be evident on a real estate site. Remember that it is all about the user experience (UX).
Disclaimer: We are not talking about a property portal here, but a branded real estate development website.
1) Search
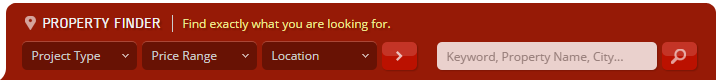
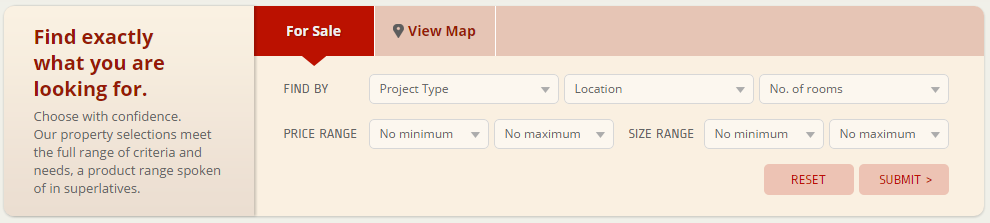
While there are several ways by which a potential client lands to your website, the goal of any consumer is to search for properties to compare and purchase. Of course, they want to see all your listings on different levels (project type, location, and price range, among other filters). The search, which is often termed as ‘Property Finder,’ must be obvious to the user. It should be the first element that the user must see on the homepage.
2) Contact form
Conversion requires strategically placed calls to action that lead to contact forms. That is aside from making your contact details as locatable and clear as possible. Make the calls to action compelling for them to garner clicks. A ‘Reserve Now’ button is hard to ignore. Also, the contact forms should not be intrusive. Perhaps, build credibility first so that it will be easier for you to ask for billing details when the client is ready to reserve, for instance.
3) Layout
Indeed, the homepage is like your virtual reception desk wherein it should be uncluttered. The purpose must be clear to your visitors at first glance. Minimizing err — eliminating bounce rate is your ultimate goal. So, don’t overwhelm the visitors with elements and texts that they will not be looking at or reading. These don’t add up to a great UX. Never include anything that automatically plays – the often unwelcome video, podcast or music.
4) Content
As already mentioned above, there is no need to cramp your homepage with unnecessary contents. Most importantly, update your property selection and include updates on construction of future developments. Users will appreciate the additional information. One way of organizing useful contents is putting a ‘Home Buying Guide’ or FAQ tab that the users can immediately see. Other valuable information can be published on your site’s blog.
5) Link
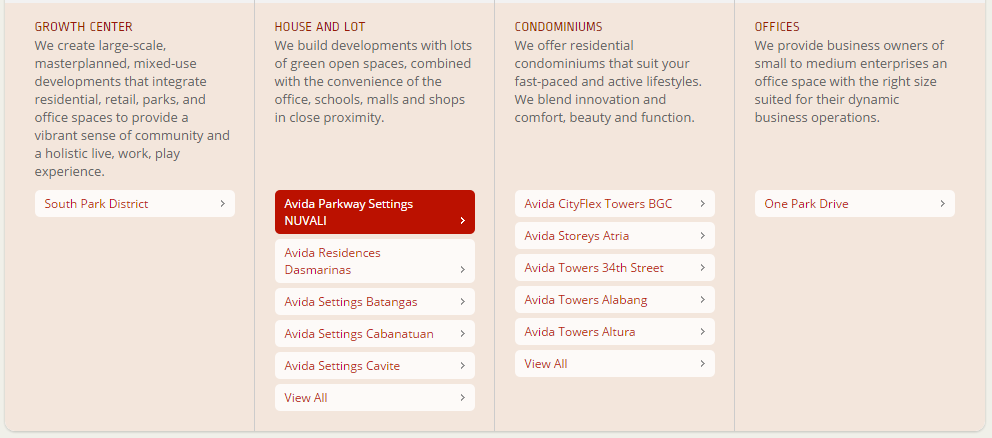
Putting links on the homepage is inevitable in every real estate website. Think of internal linking as an opportunity for your visitors to explore the site deeper. For one, the menu should be easily comprehensible with obvious navigation to motivate the visitors to explore various pages on the site. Another way to do this is through a sitemap that provides a clearer rundown of the most important pages on your site.
6) Image
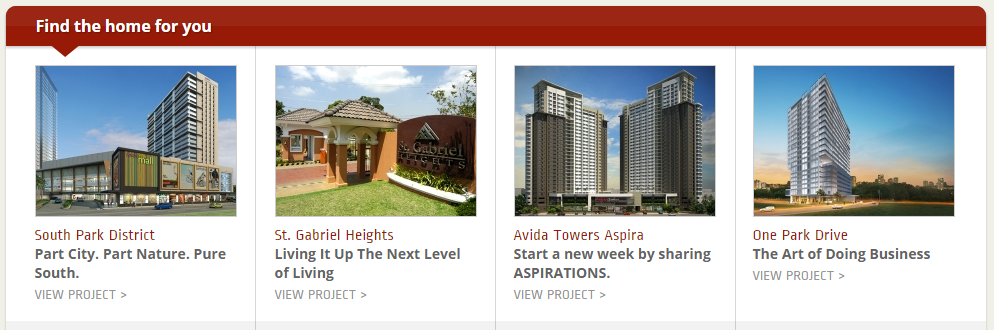
A real estate site will not be complete without images of the properties. Sometimes, an image can learn much more than the accompanying description. Not to mention, images of the property and its neighborhood can increase the dwell time of the visitors. Needless to say, images can make the homepage stickier, keeping the visitors engage longer than usual.
It all boils down to the fact that experience matters. As such, any real estate web design must be geared towards creating a great experience for any visitor. Driving users to your site is one thing; making them stay on your site is another. Let this be your guide if you are on the real estate business and you want a website of your own, or you want to redesign your current one.
Image: AvidaLand.com